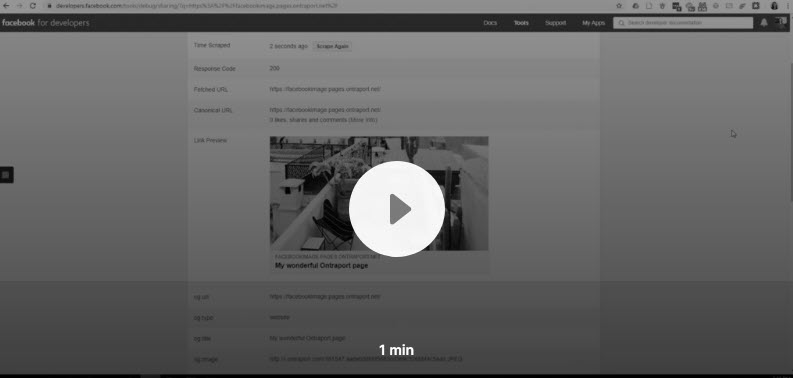
Test to see the image here: https://developers.facebook.com/tools/debug/sharing/
Helpful article on caching if the image doesn’t show up: https://support.shareaholic.com/hc/en-us/articles/360000263426-How-to-Clear-Link-Preview-Cache-Stored-by-Facebook-Pinterest-LinkedIn-Twitter
Code for header area of Ontraport page:
<"meta property="og:title" content="TITLE OF YOUR PAGE 50-60 CHARACTERS" /"> <"meta property="og:url" content="EXACT URL OF PAGE" /"> <"meta property="og:site_name" content="WEBSITE NAME" /"> <"meta property="og:image" content="IMAGE URL" /">
Tip: If your domain is https, make sure your image URL link also uses https in it.
Note: The og:url needs to be the individual page URL. If you are trying to add this to multiple pages, you will need to update the URL to those page URLs

Recent Comments